Симуляция ткани — весьма сложный и ресурсозатратный процесс. Таковым он является потому, что объект-ткань должен иметь большое количество полигонов. Зато ткань помогает достичь большой живости и реалистичности.
Создание ткани
Для симуляции ткани нам понадобится плоскость и объект, на который наша ткань будет падать. Расположим плоскость над объектом.

Плоскость, расположенная над кубом
Теперь включим для плоскости поведение Cloth на вкладке настроек физики.

Для плоскости назначаем физику Cloth
Ткань, как и мягкое тело, взаимодействует с объектами с поведением Collision. Назначим кубу поведение Collision

Выставляем Collision для куба
Если ты создал Plane, то у тебя выйдет какая-то странная картинка с вот такой вот кривой поверхностью.
Симуляция ткани (Plane)
Если же ты создавал Grid, то картина будет выглядеть получше.

Симуляция ткани (Grid)
Глядя на два этих примера, ты, наверное, уже догадался, что качество симуляции зависит от количества полигонов, на которые подразделена наша плоскость. В случае с Plane симуляция сработала не совсем корректно, потому что Blender не смог модифицировать один лишь полигон в настоящую ткань.
Чем больше полигонов — тем правдоподобнее будет симуляция и тем медленнее она будет просчитываться.

Симуляция ткани (количество полигонов на плоскости = 1296)
Настройки ткани
Ткань — это подвид Soft Body. Так что основные настройки похожи. Рассмотрим их подробнее

Включение симуляции ткани
- Имеются готовые преднастройки, которые можно выбрать в списке PRESETS. Они меняют параметры материала.
- QUALITY – качество. Определяет количество шагов вычислений симуляции за кадр анимации. Чем выше, тем лучше качество, но медленнее.
- MASS – масса материала.
- STRUCTURAL – упругость структуры материала. Его способность сохранять форму.
- BENDING – коэффициент складок. Чем больше значение, тем меньше маленьких складок.
- SPRING – упругость ткани. AIR – сопротивление воздуха.
- VELOCITY – скорость ткани.
- Галочка PINNING позволяет закрепить группу вершин, установленную в окошке ниже. На неё не будет распространяться симуляция. Это удобно при создании флага или плаща.
Столкновение ткани
В большинстве случаев ткань не просто висит в 3D пространстве, она взаимодействует с окружением. Для того чтобы это работало нужно выполнить некоторые предварительные настройки (далее увидишь, как это все сделать):
- Объекту с поведением ткани нужно сказать, что он участвует в коллизиях (столкновениях).
- Не обязательно (но желательно), чтобы ткань сталкивалась сама с собой.
- Другие объекты должны быть мешами и могут быть деформированы (например, скелетная анимация).
- Другим объектам тоже нужно сказать, что они участвуют в столкновении с тканью.
Настройки столкновений
Проверь, что стоит галочка напротив Cloth Collision. Это значит, что столкновения ткани включены

Настройка столкновения ткани
- QUALITY – основное свойство симуляции. Чем выше, тем лучше симуляция и тем она сложнее вычисляется.
- DISTANCE – как только другой объект приблизится к ткани на это расстояние (в единицах Блендера), симуляция начнёт толкать ткань.
- REPEL – сила отталкивания ткани, когда она близка к столкновению.
- REPEL DISTANCE – максимальная дистанция для применения отталкивающей силы. Должна быть больше, чем минимальная.
- FRICTION – сила трения, которая действует на ткань, когда она скользит по другому мешу. У шёлка, например, она меньше, чем у резины.
Читайте также: Махра велсофт что за ткань
Столкновения ткани с собой
Настоящая ткань никогда не проходит сквозь саму себя и взаимодействует со своей поверхностью. Для того, чтобы осуществить это в Blender, в настройке Cloth Collision поставь галочку напротив Self Collision. Как только ты включишь внутренние коллизии, откроются дополнительные соответствующие настройки.

Настройки внутренней коллизии
- QUALITY – качество. Работает по абсолютно такому же принципу, как и при общих коллизиях.
- DISTANCE – дистанция столкновений. Значение 0.75 стоит по умолчанию и работает почти во всех случаях. Для быстрых объектов можно установить значение 1, значение 0.5 весьма рискованно, так как может стать причиной полигонных артефактов в поведении ткани. Однако оно работает быстрее.
Работа с тканью
Посмотри ролик и попробуй создать и «уронить» ткань на один из своих смоделированных ранее предметов.
Процедурный материал ткани в Cycles
Как вы уже догадались из названия, в данном уроке мы будем создавать процедурный материал ткани. Это будет один материал с четырьмя различными текстурами для различных типов ткани. На этом со вступительной частью закончим и перейдем непосредственно к уроку.
Текстовый урок
Для данного урока я подготовил небольшую сцену, в которой присутствует плоскость с модификатором ткани. Не забудьте выполнить развертку плоскости перед тем, как приступать к симуляции ткани. На изображении ниже вы можете видеть настройки симуляции:
В качестве текстуры ткани будет выступать нод Wave texture. Добавьте также ноды Texture Coordinate и Mapping и выставите настройки в соответствии с изображением:
Продублируйте ноды Mapping и Wave texture и измените настройки нода Mapping: вращение по оси Z — 135° и масштаб по оси X — 1:
Теперь смешайте оба паттерна с помощью нода MixRGB (режим Subtract). В итоге мы получим текстуру похожую на ткань:
Так как мы собираемся создать еще несколько паттернов, выделите ноды Mapping, Wave и Mix и объедините их в группу (назовите ее pattern 1 ). Подключите входы Scale обоих нодов Wave к входным значениям группы:
Продублируйте только что созданную группу нодов и переименуйте ее в pattern 2 . Также создайте для нее нового пользователя нажав кнопку 2 справа от названия группы нодов:
Измените масштаб по оси X для первого нода Mapping на 1 и масштаб по оси Y на 0.01. Для первого нода Wave установите все оставшиеся параметры в 0:
Подключите нод ColorRamp и измените положения его ползунков, чтобы создать более контрастный паттерн:
Установите оба значения Scale равными 80 и на этом мы закончили со вторым паттерном:
Продублируйте вторую группу, установите значения Scale равными 40 и назовите ее pattern 3 :
Теперь займемся созданием паттерна войлока. Добавьте ноды Texture Coordinate и Mapping и измените масштабы последнего по осям X, Y и Z на 7, 10 и 10:
Установите любой цвет для ткани:
На этом урок закончен! Надеюсь он вам понравился. Обязательно поделитесь своими результатами в комментариях.
Читайте также: Панно город из ткани
Cимуляция ткани: рабочий процесс
В этой статье описывается технологический процесс работы с вертексной анимацией, использующийся в команде Blend4Web. На примере модели флага рассмотрены следующие вопросы: физическая симуляция поведения ткани, зацикливание и запекание вертексной анимации, настройка двустороннего светопропускающего материала, настройка и экспорт сцены. Исходные файлы вы можете найти в свободном дистрибутиве Blend4Web SDK, по следующему пути: blend4web/blender/tutorials/basic/flag/.
Для удобства работать будем в двух разных файлах. В одном из них будем осуществлять симуляцию ткани (файл flag_simulation.blend ), во втором — настроим цикличное вопроизведение анимации и подготовим сцену для экспорта в движок (файл flag_cashes_mix.blend ).
Подготовка моделей
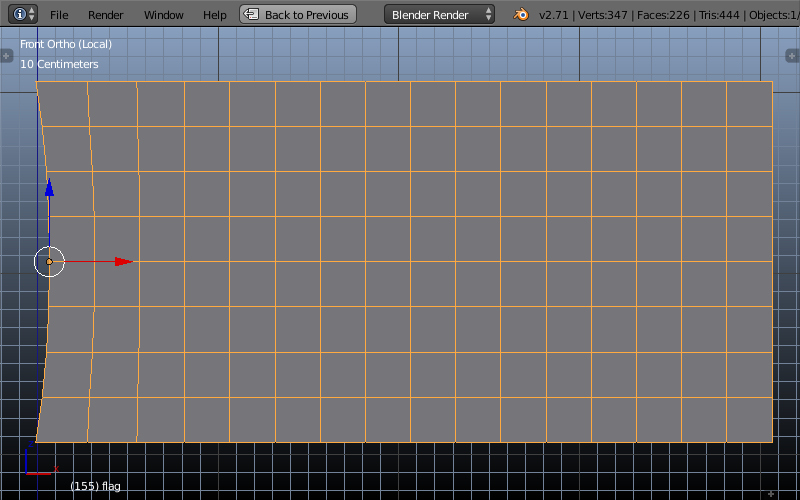
Начнем с того, что смоделируем флаг, флагшток и окружение. Флаг представляет собой подразделенную плоскость, слегка оттянутую к краям со стороны флагштока, для имитации натяжения. Эта модель будет служить каркасом для симуляции.

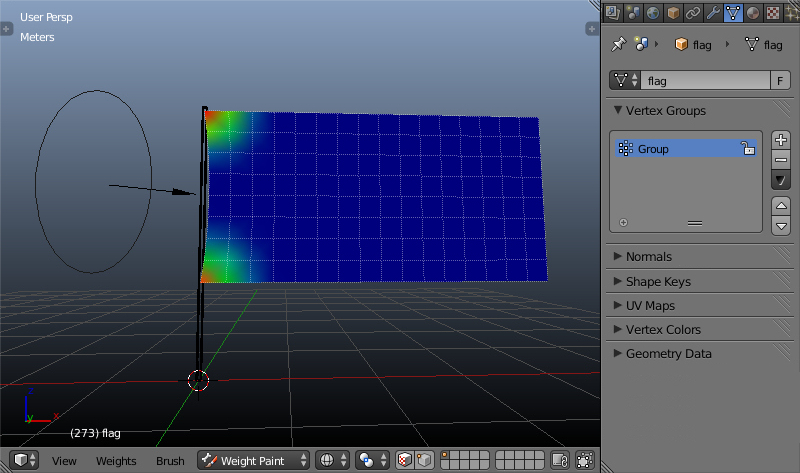
Назначим вертекстную группу (с названием «Group») на вершины в областях крепления флага в режиме раскраски весов ( Weight Paint ). В этих местах воздействие симуляции будет минимальным.
Поскольку флаг развевается на ветру, создадим источник ветра.

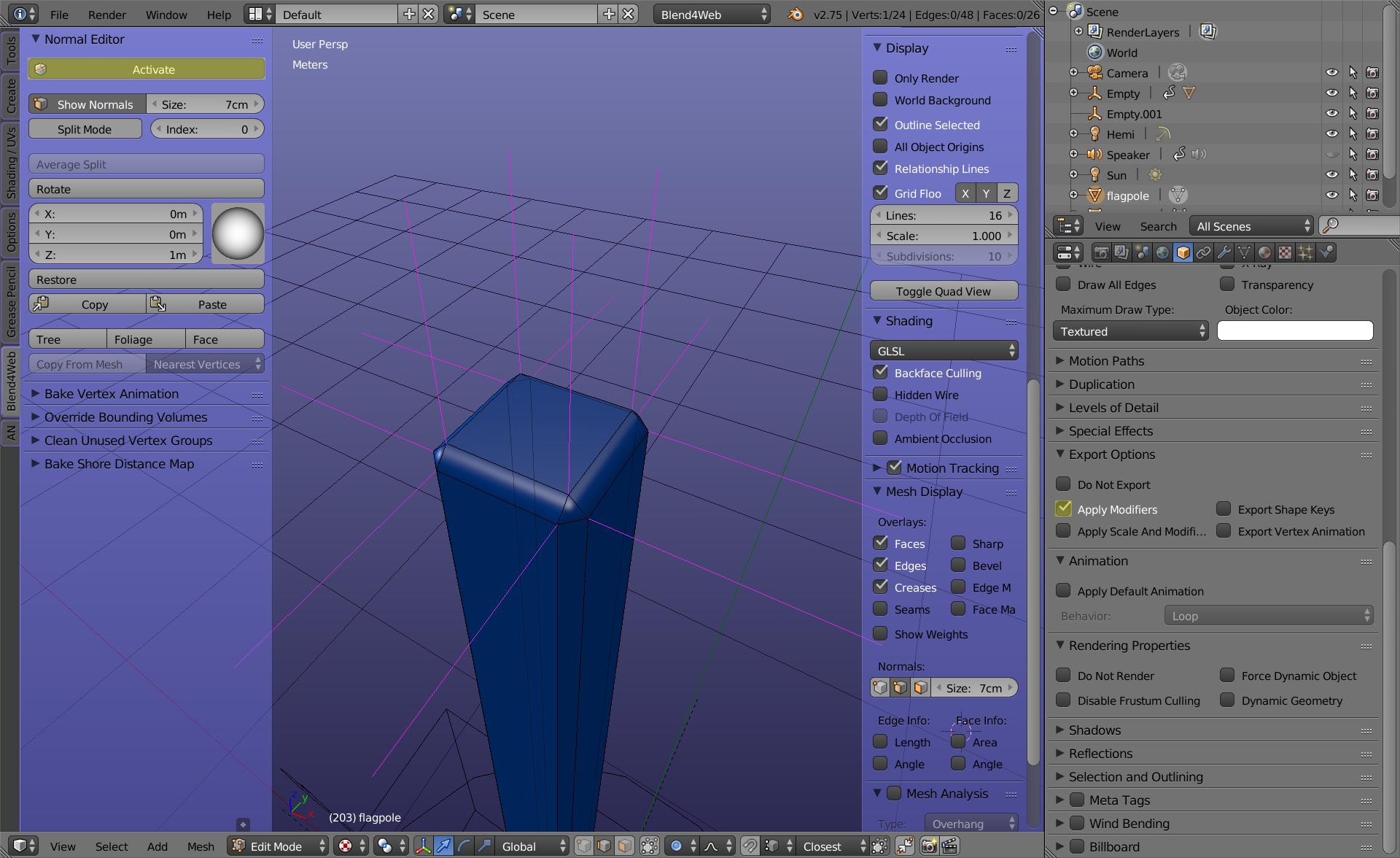
Флагшток (объект flagpole) — вытянутый параллелепипед с одинарной фаской. В настройках затенения для этого объекта выберем режим сглаживания ( Smooth Shading ). Чтобы избежать затенения по типу сферы, скорректируем нормали вершин с помощью инструмента Normal Editor . Измененные нормали будут автоматически экспортироваться при включенной кнопке Activate

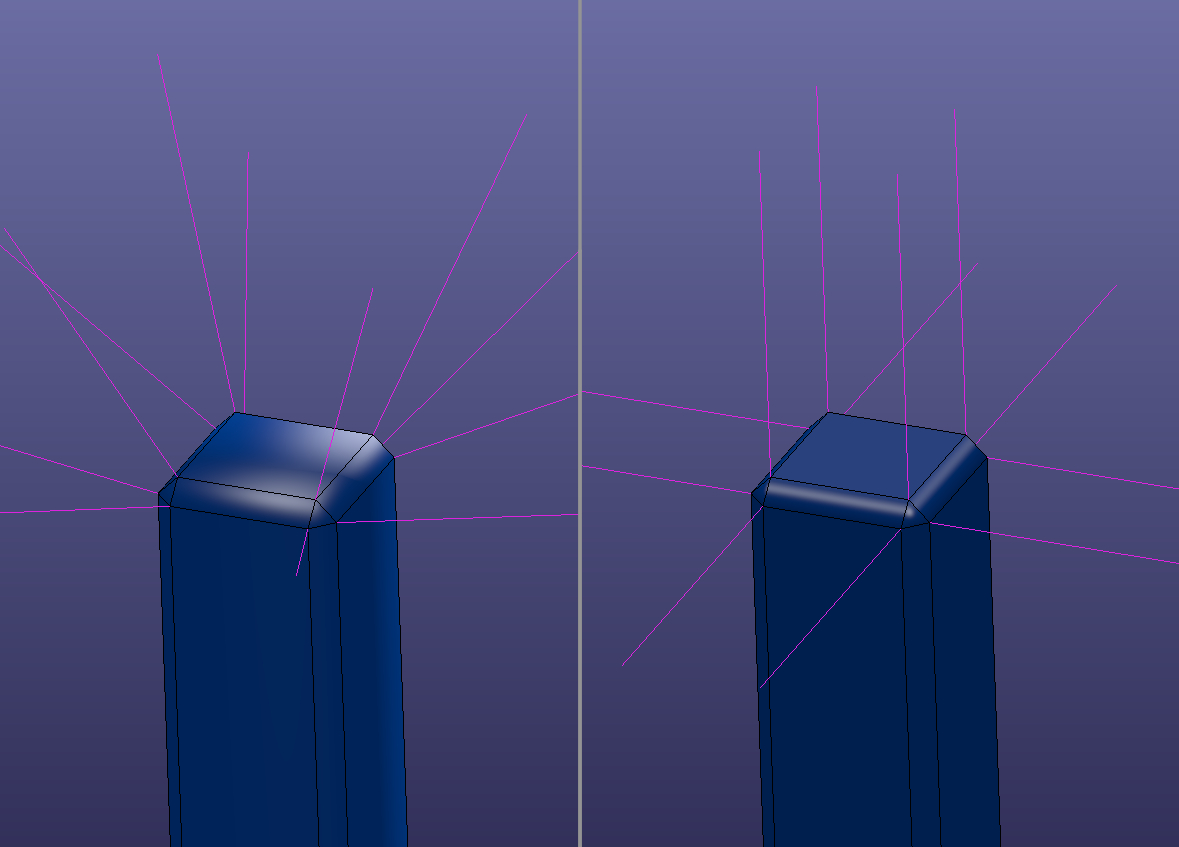
На изображении ниже продемонстрирована модель до и после редактирования. Слева: затенение объекта выдает низкополигональный характер сетки. Справа: затенение корректно подчеркивает область фаски, создавая впечатление высокополигонального объекта.

Также в сцене присутствует объект для визуализации поверхности земли. Динамически генерируемое небо настраивается, как описано в предыдущих уроках.
Физическая симуляция
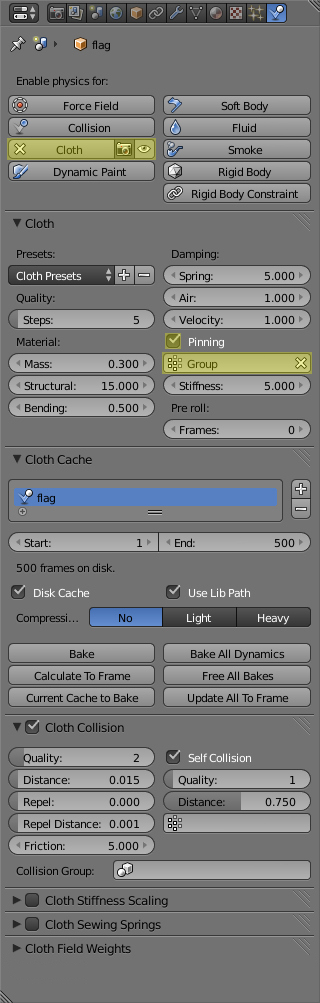
Следующий этап — настройка физики симуляции. Переходим на вкладку физики, нажимаем кнопку «Ткань» ( Cloth ) и выставляем требуемые значения. Активируем опцию «Закрепление» ( Pinning ). Ниже имеется поле, в котором выберем созданную нами группу вершин «Group».

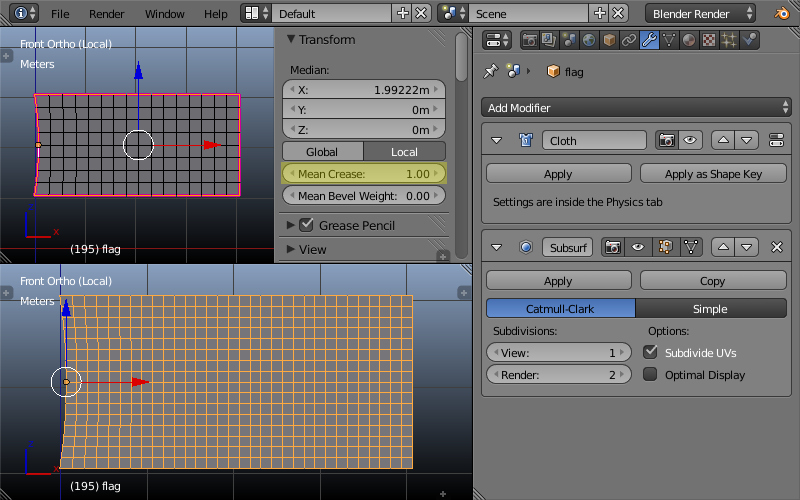
После активации режима «Ткань» ( Cloth ) объекту автоматически добавляется новый модификатор Cloth . Ниже него добавим модификатор Subsurf для смягчения краев флага при деформациях. В режиме Catmull-Clark этот модификатор дает побочный эффект, который проявляется в закруглении углов на краях. Чтобы избежать этого, назначим ребрам по периметру флага значение свойства Mean Crease , равное 1.

Экспорт анимации в формате кэша точек
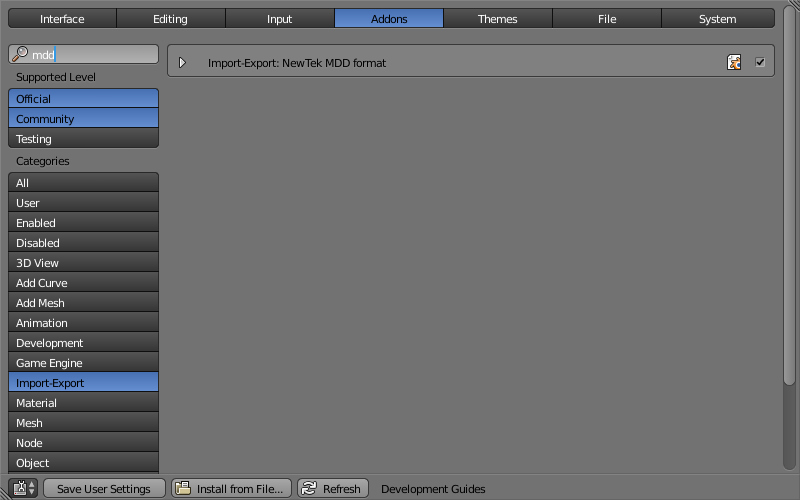
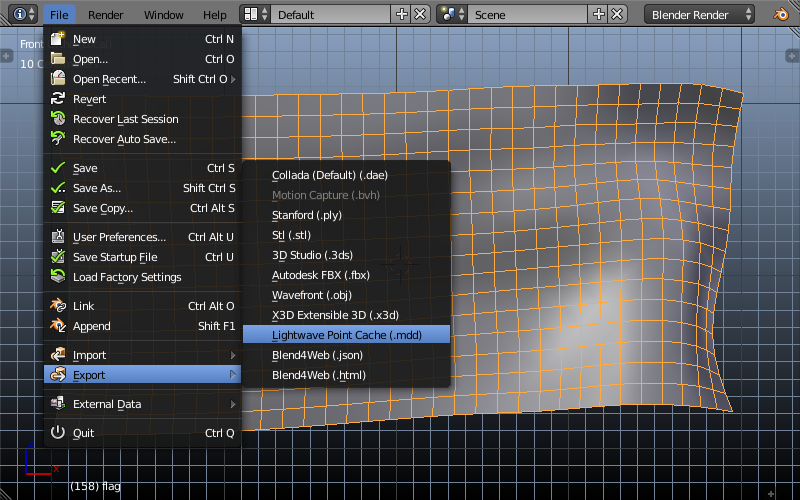
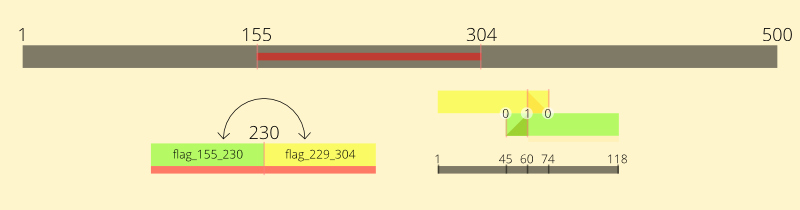
Подготовим исходные данные для создания бесшовной циклической анимации. После завершения расчета из всего набора кадров выберем участок (с 155 по 304 кадр) с максимально похожими начальным и конечным кадрами. Сравнивать кадры удобно, переключаясь между ними с помощью горячих клавиш Shift + Right/Left Arrow . Отметим середину этого участка диапазона (кадр 230). Теперь экспортируем два фрагмента анимационной последовательности (155-230 и 230-304 кадры) в формате Lightwave Point Cache (.mdd) — flag_155_230.mdd и flag_229_304.mdd . Опция экспорта становится доступной после активации аддона NewTek MDD format . Эти кэши будут использованы далее для сборки конечной сцены.


Бесшовная анимация
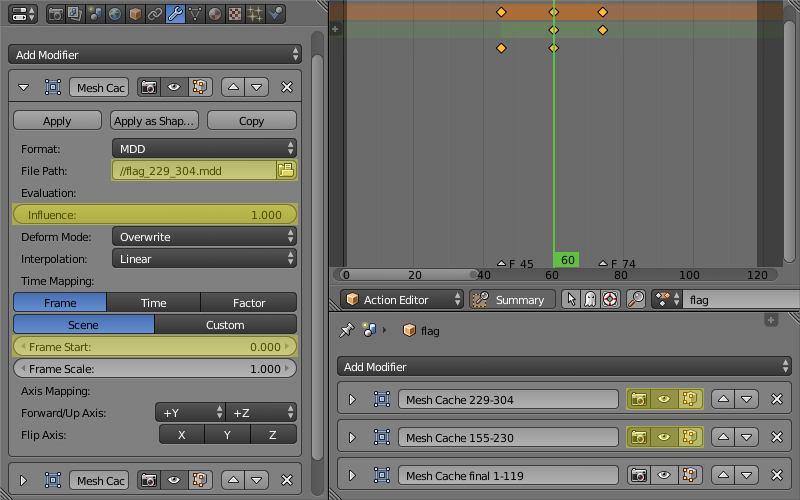
Перенесем подготовленные объекты в файл конечной сцены flag_caches_mix.blend . Удаляем с флага все модификаторы, кроме Subsurf , который применяем к объекту. Назначаем три новых модификатора Mesh Cache . В первые два загружаем подготовленные нами кэши flag_229_304.mdd и flag_155_230.mdd , а третий пока оставляем неактивным — он потребуется позже.
Читайте также: Барышни из лоскутов ткани волшебство пэчворка

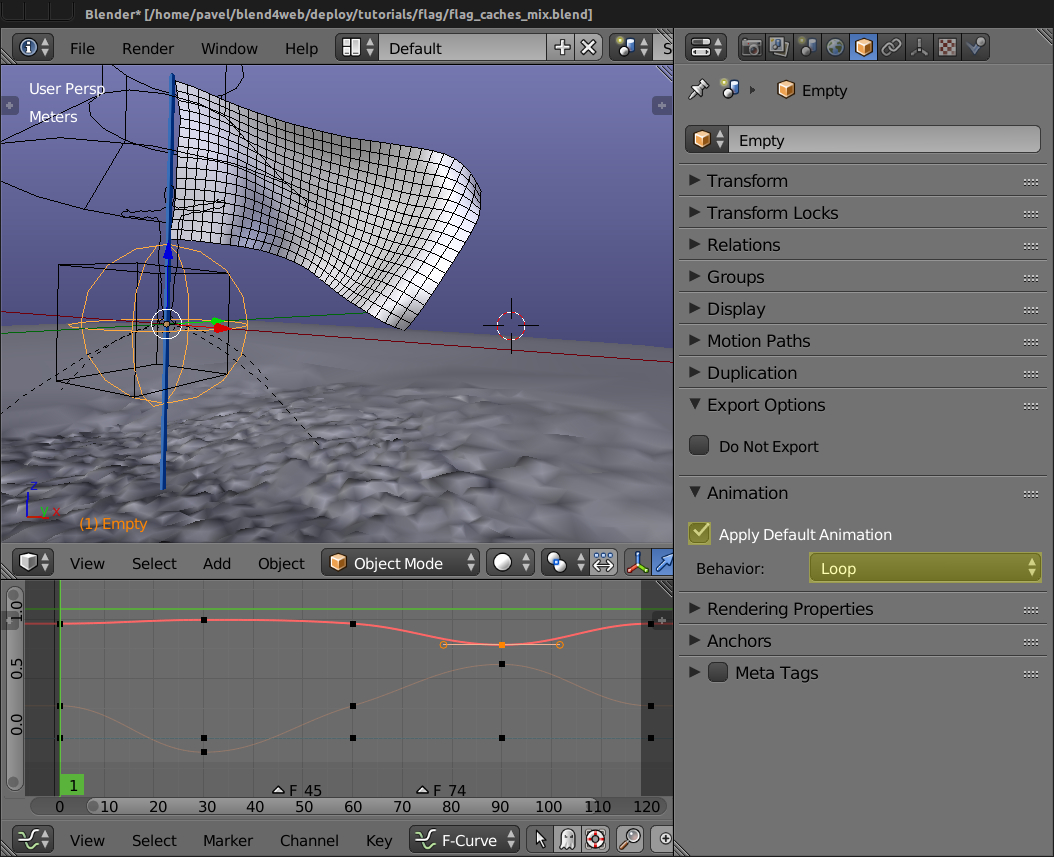
Реализуем бесшовный цикл анимации следующим образом. Переставим местами две половины анимации и совместим их с небольшим нахлестом. На участке нахлеста реализуем смешивание, проставляя анимационные ключи для значений влияния модификаторов ( Influence ).

Избавимся от промежуточных построений и экспортируем результат смешивания в еще один кэш final_flag_1_119.mdd . Загрузим его в третий модификатор Mesh Cache (два верхних модификатора Mesh Cache отключим). На этом создание бесшовного цикла вертексной анимации завершено.
Запекание и экспорт вертексной анимации
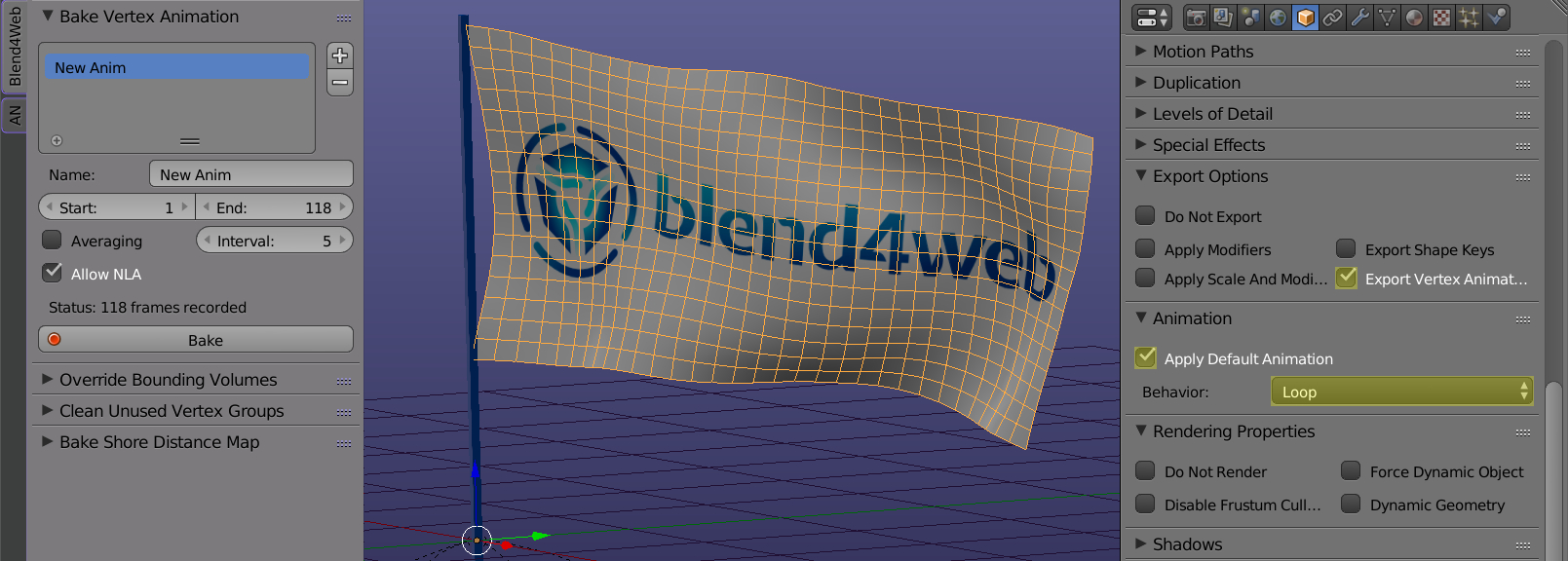
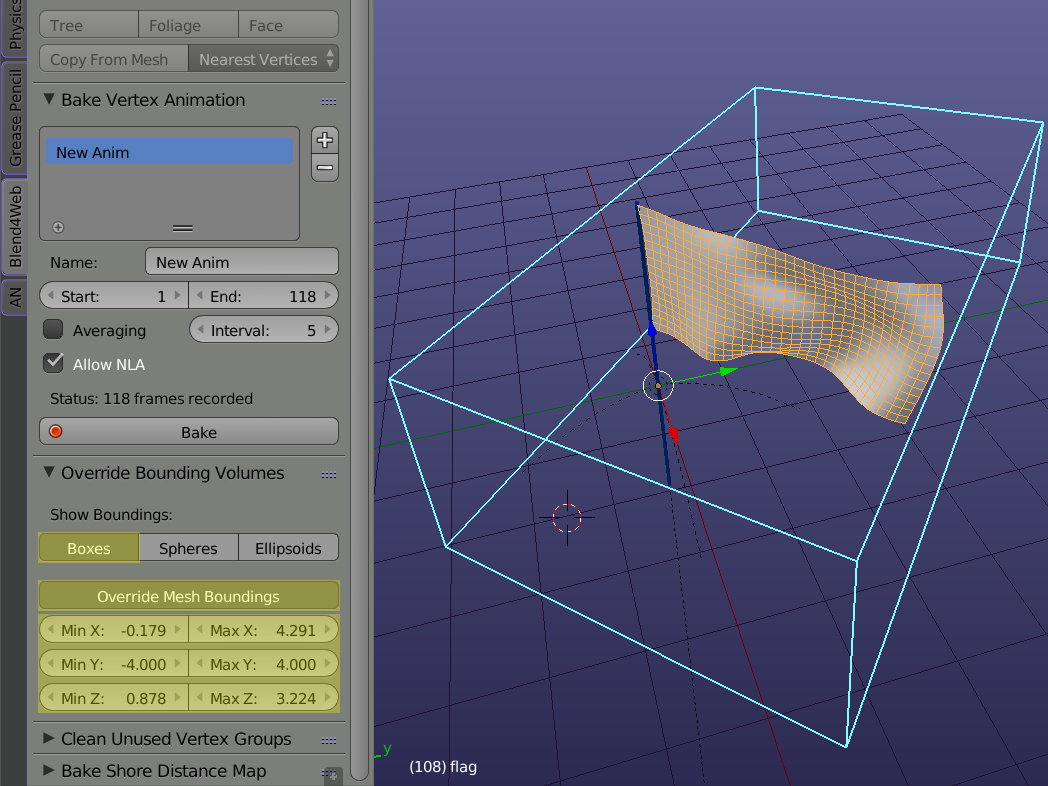
Для экспорта вертексной анимации в движок необходимо предварительно «запечь» ее с помощью инструмента Bake Vertex Animation . После «запекания» в настройках анимированного объекта включим опцию Export Vertex Animation , а также Apply Default Animation и Loop для автоматического циклического воспроизведения назначенной на флаг анимации.

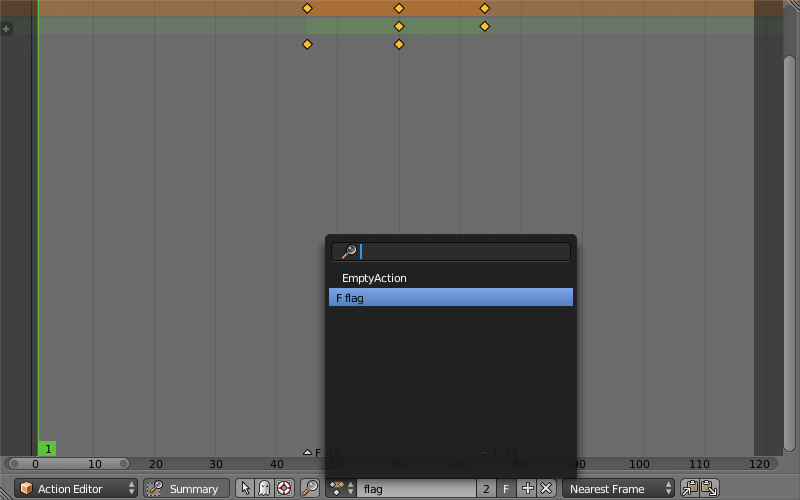
Перед экспортом необходимо снять с флага анимацию параметров влияния модификаторов, иначе движок проигнорирует вертексную анимацию. Чтобы эта вспомогательная анимация не исчезла после перезагрузки Blender, активируем для нее режим Fake User (кнопка F).

Настройка ограничивающего объема
Ограничивающие объемы для объектов используются движком для оптимизации количества вызовов отрисовки, и, как правило, рассчитываются автоматически. В то же время в случае вертексной и скелетной анимации возможен выход геометрии модели за пределы ограничивающего объема, в результате чего может наблюдаться исчезновение объектов или теней от них. В таких случаях ограничивающий объем может быть искусственно расширен с помошью инструмента Override Bounding Volumes .

Материал ткани
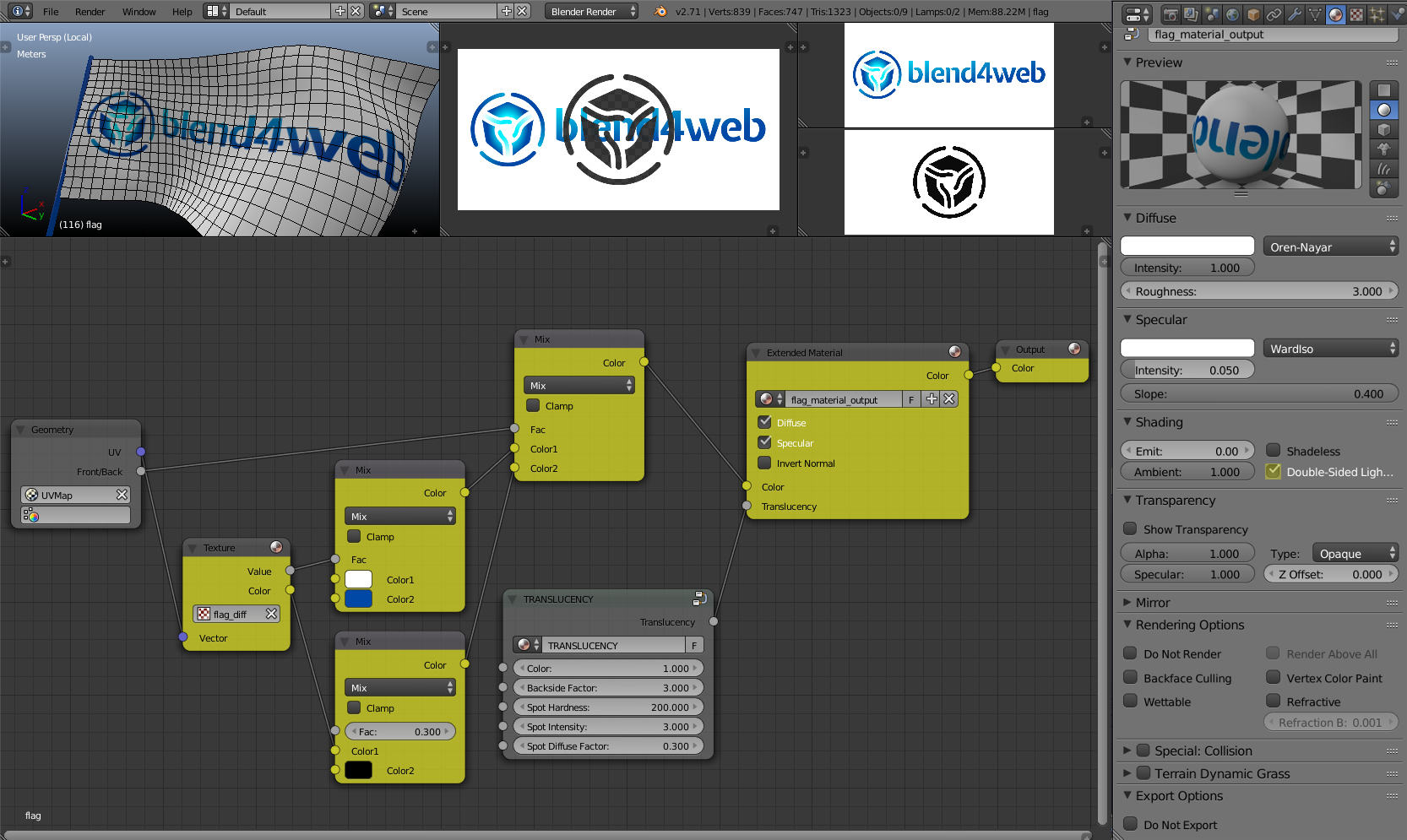
Так как у объекта отсутствует толщина, для его корректного освещения активируем режим Shading > Double-Sided Lighting в настройках материала.
С целью демонстрации другой функциональности Blend4Web — двусторонних материалов — нанесем разные изображения на сторонах флага: полноцветную и монохромную версию эмблемы. Для экономии видео-памяти оба изображения запечем в одну текстуру ( flag_diff.png ): в каналы RGB — полноцветное, в альфа-канал — монохромное. В узловом материале монохромное изображение служит маской.

Эффект светопропускания реализован с помощью узла TRANSLUCENCY .
Анимация поворота
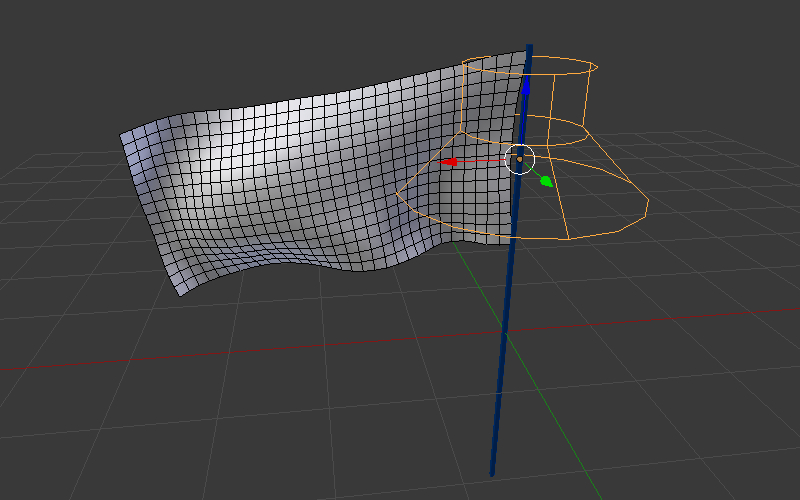
Для большего эффекта добавим анимацию вращения флага вокруг флагштока, которая будет имитировать изменение направления ветра. Поскольку на флаге уже имеется вертексная анимация, создадим еще один объект (пустой) и анимируем его вращение (в режиме кватернионов). Привяжем к ней флаг связью родитель-потомок.

Добавление звука
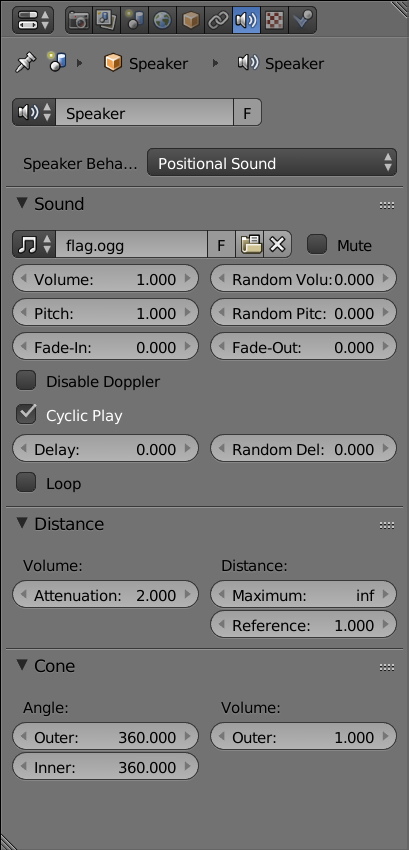
Расположим на сцене источник звука, в который загрузим звуковой сэмпл для флага в формате ogg . Активируем опцию Cyclic Play , настроим затухание Attenuation . В результате при приближении к флагу будет заметно увеличение громкости звука.


Заключение
Blend4Web позволяет легко комбинировать различные виды анимации, материалы и звуковое сопровождение в одном объекте. Такие составные объекты могут быть добавлены по ссылке и использованы как единое целое в более сложных сценах, что позволяет дизайнеру реализовывать свой замысел без необходимости написания программного кода.
Изменения
[2014-07-04] Изначальная публикация.
[2015-05-07] Исправлен путь к исходным файлам.
